最近群里在问权限应该怎么设计,用什么方案合适。说实话我很早前第一次做权限的时候也栽进坑里过
好久没有去看ts文档了,最近在用 ts + vue3 写项目,发现ts 都更新到 5.0版本了...
前言
收集常用 前端 vscode 插件 让开发事半功倍
规范不是强制性的,对代码的编写和程序的运行不会有致命的问题,但是没有规范会有一系列的问题,比如:
缺乏规范,第一个问题就是团队编码风格不一,增加了成员之间代码的阅读成本,加大了团队协作成本和维护成本; 随着团队人员的变化(多人开发一个应用,或者应用更换开发人员),如果缺乏规范,项目可能会变得一团糟,甚至失控; 即便是个人开发,规范也是需要的,当把项目转给其他人的时候,如果有规范的话,会大大降低阅读成本。
团队多人协同开发项目中困恼团队管理一个很大的问题是:无可避免地会出现每个开发者编码习惯不同、代码风格迥异,为了代码高可用、可维护性, 如何从项目管理上尽量统一和规范代码呢?
显然这种无法实时反馈、延迟解决的方式会造成沟通成本高,往往最终结果还不太理想... 理想的方式是在项目工程化层面 借助可灵活配置的工具,自动化 解决。

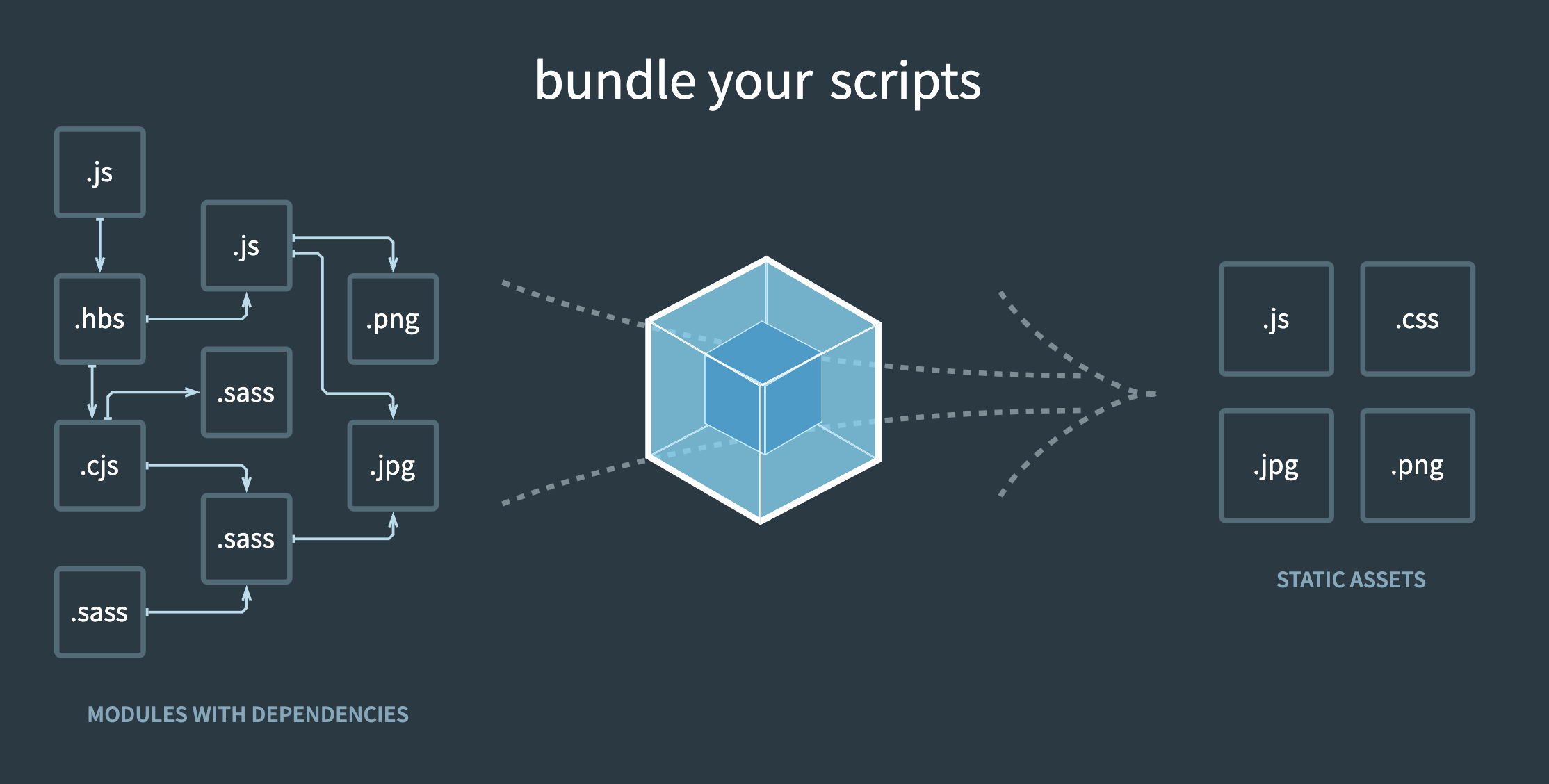
之前一直搞不懂webpack,也排斥学习 总是觉得太难了 配置太复杂。。。
最近一段时间没事写写轮播图玩,传统dom形式是写通了,我想拿到vue, react用呢?
时常看别人博客添加了各种效果,有些好奇 想自己实现一个,今天就来实现一个 点击 页面 弹出 一个tips块
公司之前一个管理后台做好了,拿给客户演示后,提了新的需求,url传递参数 页面自动显示 action form 表单,且 form表单内数据是传递来的参数
想了下这个需求很简单,router传递参数吗 easy,
mounted 后 把 query的参数 赋值到 form
不知道有没有人跟我一样 打开一个网站喜欢 ctrl + shift + i 😀 不过有时候会发现 a 标签 加了一些东西
<a href="xxx" target="_blank" rel="nofollow noopener noreferrer">